08. Framework Version 01
Framework version 01
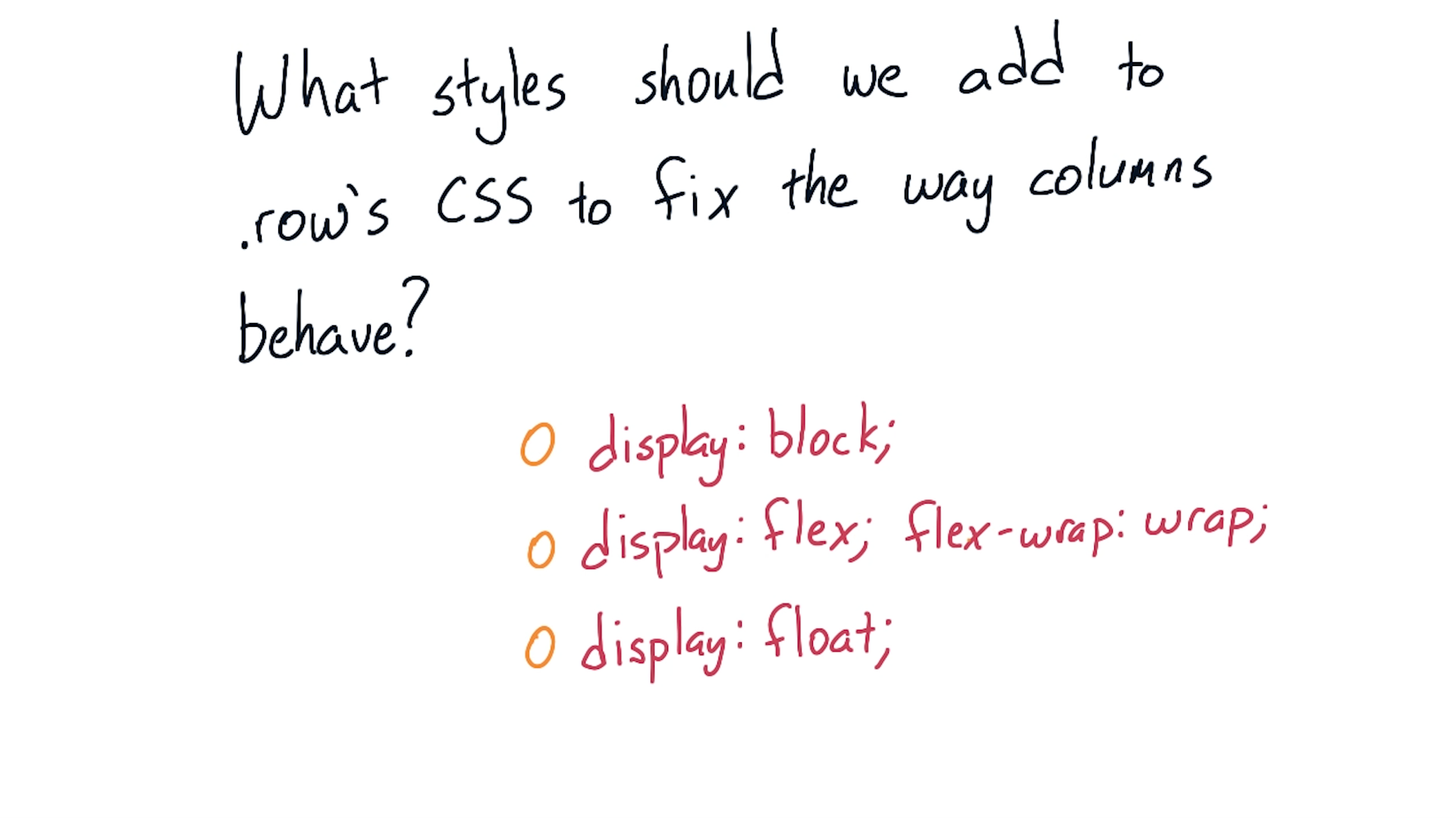
Question:
Start Quiz:

Solution:
INSTRUCTOR NOTE:
The zipped CSS and the test HTML can be downloaded below in the Supporting Materials section.
The CSS code is the same that Cameron was describing, with one little addition - a class grid for an outer div that will contain all your other divs. The purpose of it is to limit the max-width of the page and center content in case your user is looking at the page on a very large screen. Centering is done by defining "margin: 0 auto" (auto margin horizontally).
Flex documentation: